
An application for UHM students to facilitate buying and selling of student-related goods and service. Users can post valid information about their products on the platform, and the products will be displayed by searching their key words (label). It will be similar to the existing website “Craigslist” with added functionality. Our goal is to work closely as a team and develop a website that is both functional and aesthetic.
Features:
Five ICS students at the University of Hawaii at Manoa.
Check out our portfolios below!
Running deployment on Galaxy: Manoalist Website
Track the team’s progress via Milestones:
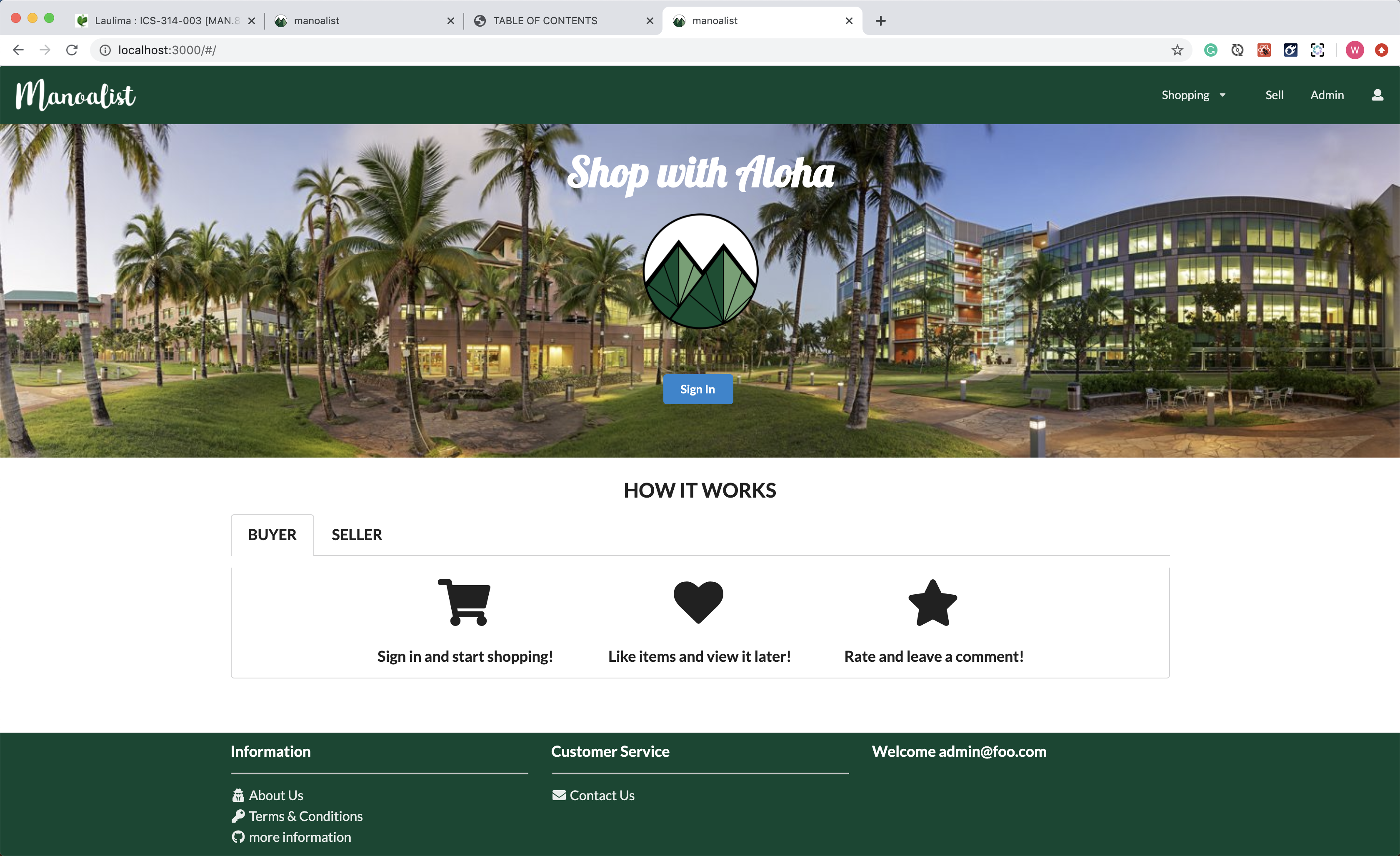
The first page seen when accessing the site. Provides a brief introduction to how Manoalist works. Users can sign in/up
If you do not have an account, you can click sign up to register:
You can click log in to access your account:
After logging in, you will see the home page for you to start shopping. You can search for items or use “shopping” dropdown to see items on each category. You can also see what is new on the list and what are the most popular items.
See what items are available on the site.
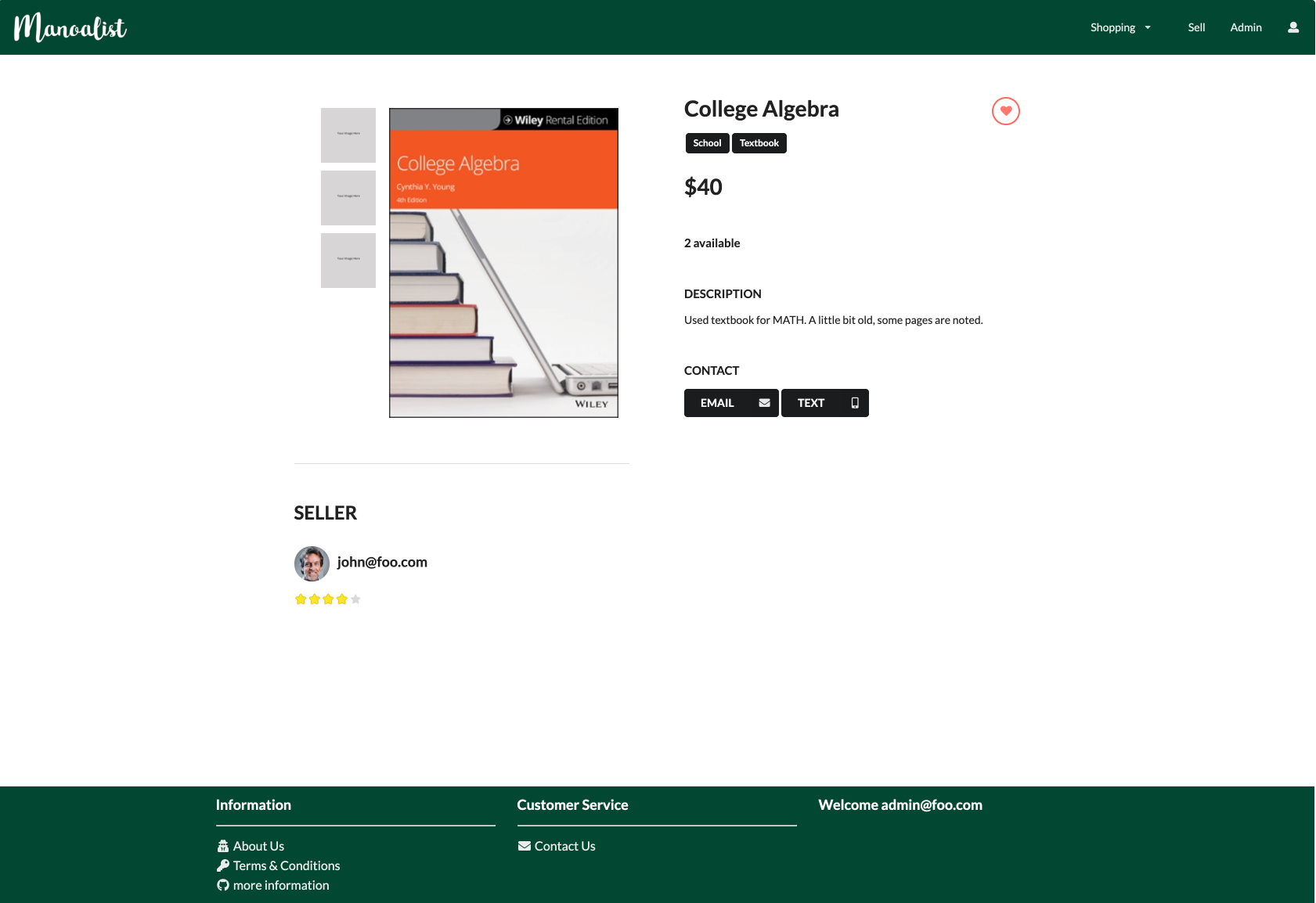
See details about an individual item.

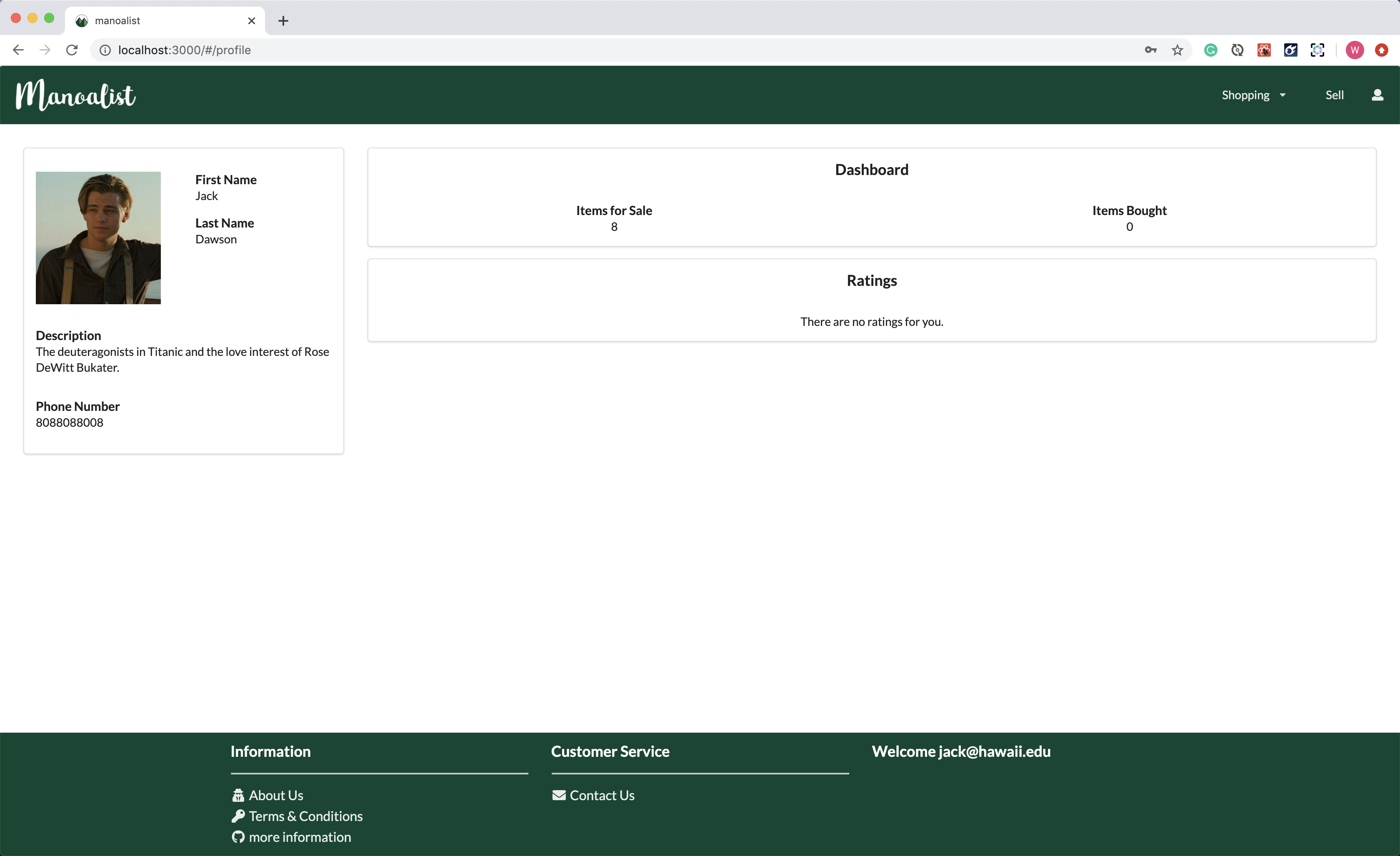
Users can see their own profile page to check items they sell, bought and the rating from other users.

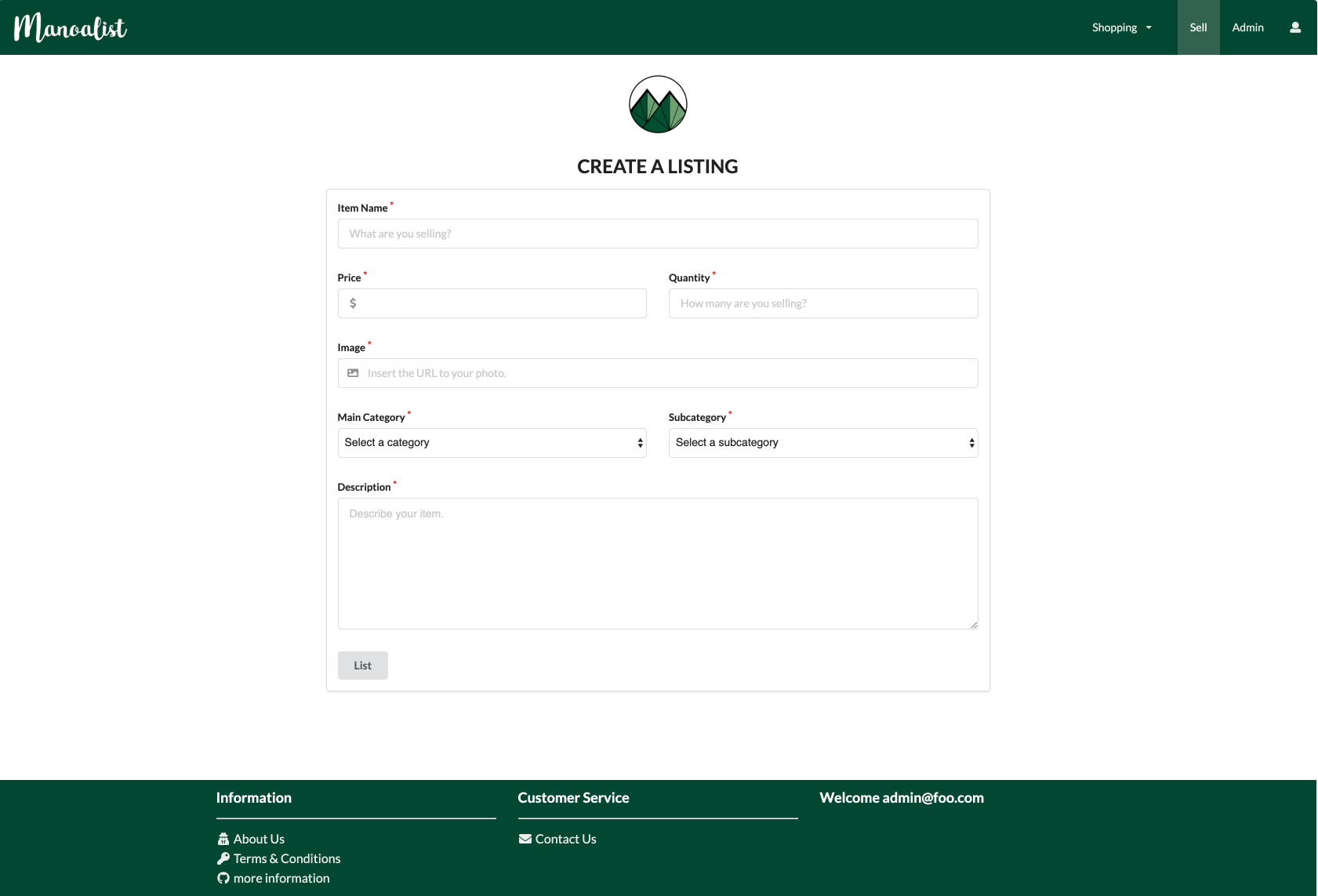
Users can post their items for sale to the list.

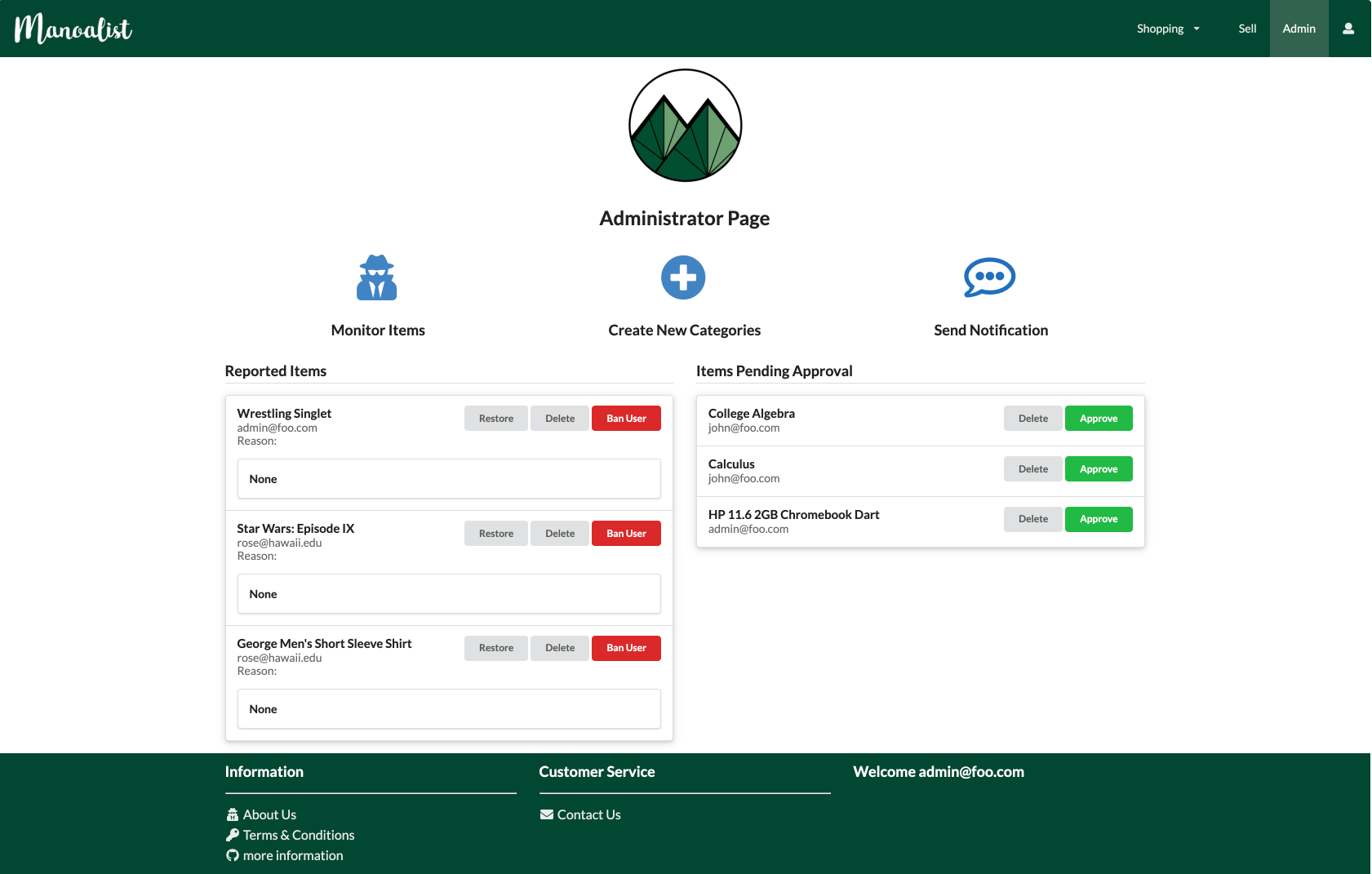
Administrator has their home page that allows them to create new category, monitoring items and send notifications. They can also handle the report and new post from users.

This section provides information to Meteor developers on how to use this code base as a basis for their own development projects and tasks.
First, install Meteor.
Second, go to the Manoalist repo, and click the “Clone or download” button to download your new GitHub repo to your local file system. Using GitHub Desktop is a great choice if you use MacOS or Windows.
Fourth, cd into the app/ directory of your local copy of the repo, and install third party libraries with:
$ meteor npm install
Once the libraries are installed, you can run the application by invoking the “start” script in the package.json file:
$ meteor npm run start
If all goes well, the application will appear at http://localhost:3000. You can login using the credentials in settings.development.json, or else register a new account.
jwells2@hawaii.edu – Love It!
This site is fabulous! I love the layout. It is easier to use and visual appealing. I think more search categories are needed but I’m sure once more products are added that will expand searchable items. Also, it needs more clothing for women.
irodrigu@hawaii.edu – Feedback
Good site. Easy to use. I was able to post an item to sell easily!
baghdady@hawaii.edu – Review
Overall a very nice site. I would like to be able to see “All Items” directly from clicking on the “Store” tab at the top right, rather than having to select a category and then click on “All Items” from the top of the resulting page. (This would enable clicking on the “Store” tab to have the same result as clicking on “Monitor Items” from the Administrator Page.) Also, “Banned Users” is misspelled “Baned users” on the Administrator Page. Otherwise, very nice work!
lyoneshi@hawaii.edu – Feedback
Note that this site is only for UHM affiliated users on home page. That isn’t clear until you look under “More Information.” Is it possible to have multiple sellers under the same item listing?
zhu@hawaii.edu – Feedback
I looked at your website and in summary, manoalist looks like a craigslist specific to Manoa. I tried posting an item for sale and browsed the other items for sale. I voted on an item too. Everything was functional. I’m curious if posting is limited to people in a certain radius of Manoa? And, why allow voting for posted items?
I served as the project manager and tech lead for Manoalist. I utilized GitHub to create project milestones, identified issues and assigned team members for solutions, coordinated team meetings, was responsible for deployment to our public server, and reviewed submitted implementation changes to resolve existing conflicts prior to merging with our master branch. I used feedback from our team, throughout the project, to align members with issues that reflected their own passion in development. Also, to ensure I pulled my own weight with development, I created numerous API’s to allow our clients to interact with our server’s back end, performed security updates, assisted with database development, made modifications to the website’s front end design, managed collections and subscriptions, and populated half of the default items to sell which was needed to have a functional platform. Overall, I had a large hand in everything during the development of this project, but I also had an extremely reliable, capable, and talented team that dedicated countless personal hours to ensure we delivered an amazing product that we are proud to claim.
I learned a great deal from this project. My experience in project management has been in face-to-face settings where I have something physical to see and feel as an end result. Having to imagine a product from concept to implementation is normally difficult but having to communicate that concept to a team of others that are all working remotely was extremely difficult. Additionally, not being able to see the body language of my teammates and know how they are responding to questions or ideas created a barrier that I’m not comfortable with. To overcome these challenges, I learned to increase my communication teamwide and also one-on-one using every method of communication available. We typically overcommunicated everything and discussed project issues before documenting the what’s wrong and who was going to resolve it. Because of this project, I feel much more comfortable leading and being part of a team that works remotely.
Source: manoalist